


Website Design / The Gardens at Applecross
The Gardens at Applecross is the second location of this wedding brand in Pennsylvania. The website development included carrying forward and building on the established brand into the design, writing, and messaging. Prior to the website for this location, the location’s information was incorporated into the primary site which can be viewed here and here.
The website design incorporates the core elements of the original website to ensure brand consistency across both websites. The brand’s color palette and the usage of color as a design element was carried forward into the new site. While the look and feel of the visual brand was carried forward into this new site design, the use of typography and newly created graphic elements ensures the two sites are both unique while working as one to strengthen The Gardens wedding brand.
In the approach to the design of the site, carrying forward the established visual brand while creating a completely independent website was essential. The graphics, messaging, writing, and flexible design language enables the two websites to work both independently and together to equally represent the brand. Originally updated when the second location was added to the original website, the graphic elements in both websites work together under the umbrella of the visual brand.
Built for Wordpress, the site is responsive in functionality, with the layout tailored to mobile, tablet, and desktop browsers. The images that serve as the navigation are full width on tall browsers and tiled across on wide browsers. The size of elements, the use of space, and the distance between the site elements are also tailored to the device’s landscape or portrait orientation.
The structure of the website enables content for the original location to be added if needed, and would easily work with the content and pages of this website without an extensive amount of time or effort. As part of the planning and development process, the website architecture, content structure, organization, and future website additions are essential to the development of a website.
While the original site remains the flagship website for the brand and promotes both locations, this website increases the visibility of the business, strengthens brand equity, and provides additional opportunities for marketing and advertising.
Adding to the Brand
The Gardens at Applecross is the second location of this wedding brand in Pennsylvania. The website development included carrying forward and building on the established brand into the design, writing, and messaging. Prior to the website for this location, the location’s information was incorporated into the primary site which can be viewed here and here.
The website design incorporates the core elements of the original website to ensure brand consistency across both websites. The brand’s color palette and the usage of color as a design element was carried forward into the new site. While the look and feel of the visual brand was carried forward into this new site design, the use of typography and newly created graphic elements ensures the two sites are both unique while working as one to strengthen The Gardens wedding brand.
“The typography, color palette, visual feel, and messaging are consistent across the two sites to ensure both websites represent the brand with equal strength.” Carrying forward the style, feel, and tone of the writing, the website’s content deepens the messaging and writing established in the brand development. This ensures consistency across both sites, and enables both websites to equally represent the brand.”
In the approach to the design of the site, carrying forward the established visual brand while creating a completely independent website was essential. The graphics, messaging, writing, and flexible design language enables the two websites to work both independently and together to equally represent the brand. Originally updated when the second location was added to the original website, the graphic elements in both websites work together under the umbrella of the visual brand.
Built for Wordpress, the site is responsive in functionality, with the layout tailored to mobile, tablet, and desktop browsers. The images that serve as the navigation are full width on tall browsers and tiled across on wide browsers. The size of elements, the use of space, and the distance between the site elements are also tailored to the device’s landscape or portrait orientation.
The structure of the website enables content for the original location to be added if needed, and would easily work with the content and pages of this website without an extensive amount of time or effort. As part of the planning and development process, the website architecture, content structure, organization, and future website additions are essential to the development of a website.
While the original site remains the flagship website for the brand and promotes both locations, this website increases the visibility of the business, strengthens brand equity, and provides additional opportunities for marketing and advertising.








A Responsive Approach to Design
Using a responsive approach in the website layout and design, on tall browsers for mobile devices, the navigation is full width across. While on wide browsers the navigation is tiled across. This delivers a better viewing experience. In the principles of responsive design, the size of elements, the use of space, and the distance between the site elements should be tailored to the device’s landscape or portrait orientation.
Using a responsive approach in the website layout and design, on tall browsers for mobile devices, the navigation is full width across. While on wide browsers the navigation is tiled across. This delivers a better viewing experience. In the principles of responsive design, the size of elements, the use of space, and the distance between the site elements should be tailored to the device’s landscape or portrait orientation.




Project Summary & Notes
Because tall and wide orientation is a natural conflict of layout, responsive design is a challenging task. The usage of space, distance, size, and visual orientation are essential ingredients to being able to achieve responsive design. Read More. In addition to having layouts skills, swapping in wide images for tall images, changing dimensions of elements, and eliminating certain page elements are also essential to building a responsive website.
Achieving responsive design is in the process and approach. Because wide and tall spaces naturally conflict with each other, balance becomes important. Responsive design is almost about finding a happy medium. To mediate a middle ground between wide dimensions and tall dimensions. The responsive approach should be applied in the design for all mediums. In today’s world where there’s an extensive amount of platforms with different dimensions, responsive design is almost a prerequisite of all creative development, including logo design, layout for advertising design, messaging, written content, and website design.
Because tall and wide orientation is a natural conflict of layout, responsive design is a challenging task. The usage of space, distance, size, and visual orientation are essential ingredients to being able to achieve responsive design. Read More. In addition to having layouts skills, swapping in wide images for tall images, changing dimensions of elements, and eliminating certain page elements are also essential to building a responsive website.
Achieving responsive design is in the process and approach. Because wide and tall spaces naturally conflict with each other, balance becomes important. Responsive design is almost about finding a happy medium. To mediate a middle ground between wide dimensions and tall dimensions. The responsive approach should be applied in the design for all mediums. In today’s world where there’s an extensive amount of platforms with different dimensions, responsive design is almost a prerequisite of all creative development, including logo design, layout for advertising design, messaging, written content, and website design.




Website AC Meehan
The site was designed and developed to be responsive through CSS and layout design, and achieve high online visibility through the quality of content, website architecture, and the structure of content in the site. The project included the development of value, copywriting, website design, and development. View Project
View Project
The site was designed and developed to be responsive through CSS and layout design, and achieve high online visibility through the quality of content, website architecture, and the structure of content in the site. The project included the development of value, copywriting, website design, and development.
 View Project
View Project



Website Wings of Freedom
The website development included the photography, the design of the site, the website development, structure of site content for user-experience, creating website visual standards, and documentation for the management of the site, including guidelines and templates for photos, graphics, and pages. View Project
View Project
The website development included the photography, the design of the site, the website development, structure of site content for user-experience, creating website visual standards, and documentation for the management of the site, including guidelines and templates for photos, graphics, and pages.
 View Project
View Project



Identity Design Aviation Museum
As part of the website development for the Wings of Freedom Aviation Museum, a logotype was designed. The idea behind the design was based on the style of lettering on military aircraft, to represent and convey the museum’s purpose and collection. The simplicity of the design allows the photography in the site to be the primary visual element. View Project
View Project
As part of the website development for the Wings of Freedom Aviation Museum, a logotype was designed. The idea behind the design was based on the style of lettering on military aircraft, to represent and convey the museum’s purpose and collection. The simplicity of the design allows the photography in the site to be the primary visual element.
 View Project
View Project



Brand Signature Advisors
Starting with the development of the business brand through to the website development, the project included the identity design, company image, messaging, writing, design system, website development, the components for the company's online presence, and brand guidelines. View Project
View Project
Starting with the development of the business brand through to the website development, the project included the identity design, company image, messaging, writing, design system, website development, the components for the company's online presence, and brand guidelines.
 View Project
View Project



Identity Design R&R Landscaping
Logo and identity design for R&R Landscaping Inc.. The identity design included the primary logo, a secondary identity for smaller spaces, and a typeset version of the logo. In full color, one color, and version for dark backgrounds. View Project
View Project
Logo and identity design for R&R Landscaping Inc.. The identity design included the primary logo, a secondary identity for smaller spaces, and a typeset version of the logo. In full color, one color, and version for dark backgrounds.
 View Project
View Project



Identity Design R&R Landscaping
Logo and identity design for R&R Landscaping Inc.. The identity design included the primary logo, a secondary identity for smaller spaces, and a typeset version of the logo. In full color, one color, and version for dark backgrounds. View Project
View Project
Logo and identity design for R&R Landscaping Inc.. The identity design included the primary logo, a secondary identity for smaller spaces, and a typeset version of the logo. In full color, one color, and version for dark backgrounds.
 View Project
View Project



Design Upper Makefield Fire Co.
For the fourth straight year the Upper Makefield Fire Company hired Adam Garlinger to design their annual fundraising. A campaign to raise funds for the Fire Company’s operational needs, continued training, and education. As in previous years, the project development included the campaign concept, messaging, writing, and design, and layout of the mailer package. View Project
View Project
For the fourth straight year the Upper Makefield Fire Company hired Adam Garlinger to design their annual fundraising. A campaign to raise funds for the Fire Company’s operational needs, continued training, and education. As in previous years, the project development included the campaign concept, messaging, writing, and design, and layout of the mailer package.
 View Project
View Project



Website Talamore Pennsylvania
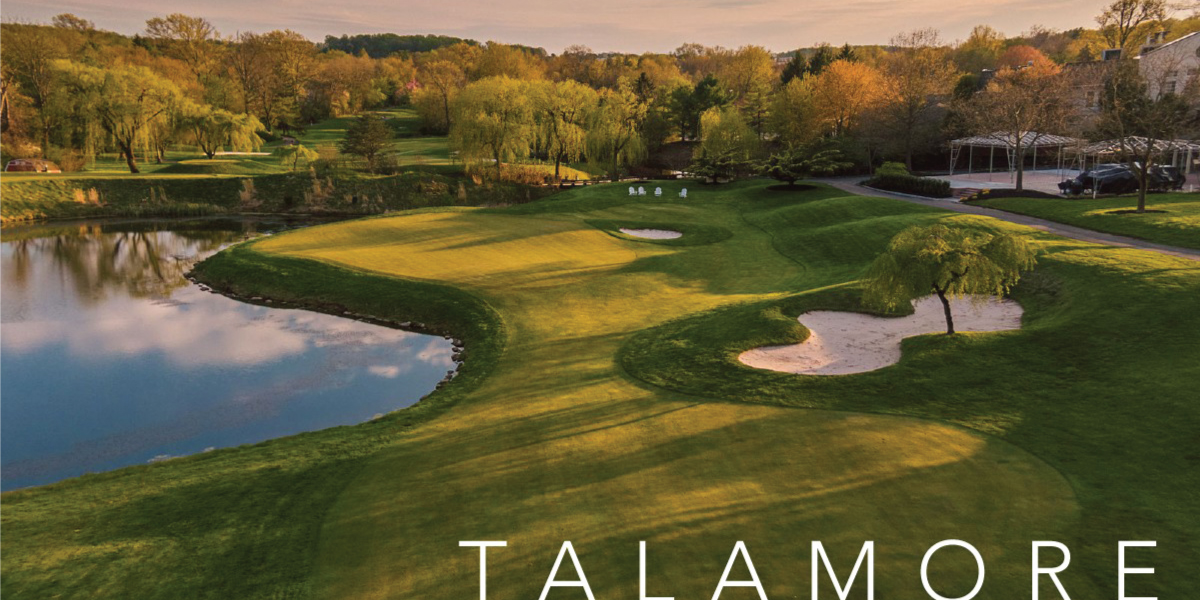
Talamore Pennsylvania serves as the flagship website for the Talamore Family of Clubs. In addition to being the primary club brand online hub, the website is intended to showcase the offerings, including weddings, social events, mitzvahs, golf outings, and corporate events. In addition to representing the brand, the goal was to effectively showcase each of the offerings within the site. To achieve both representing the brand and the offerings equally, the graphics, color, typography, photography, and writing played an essential role to that goal. View Project
View Project
Talamore Pennsylvania serves as the flagship website for the Talamore Family of Clubs. In addition to being the primary club brand online hub, the website is intended to showcase the offerings, including weddings, social events, mitzvahs, golf outings, and corporate events. In addition to representing the brand, the goal was to effectively showcase each of the offerings within the site. To achieve both representing the brand and the offerings equally, the graphics, color, typography, photography, and writing played an essential role to that goal.
 View Project
View Project



Website Weddings at Talamore
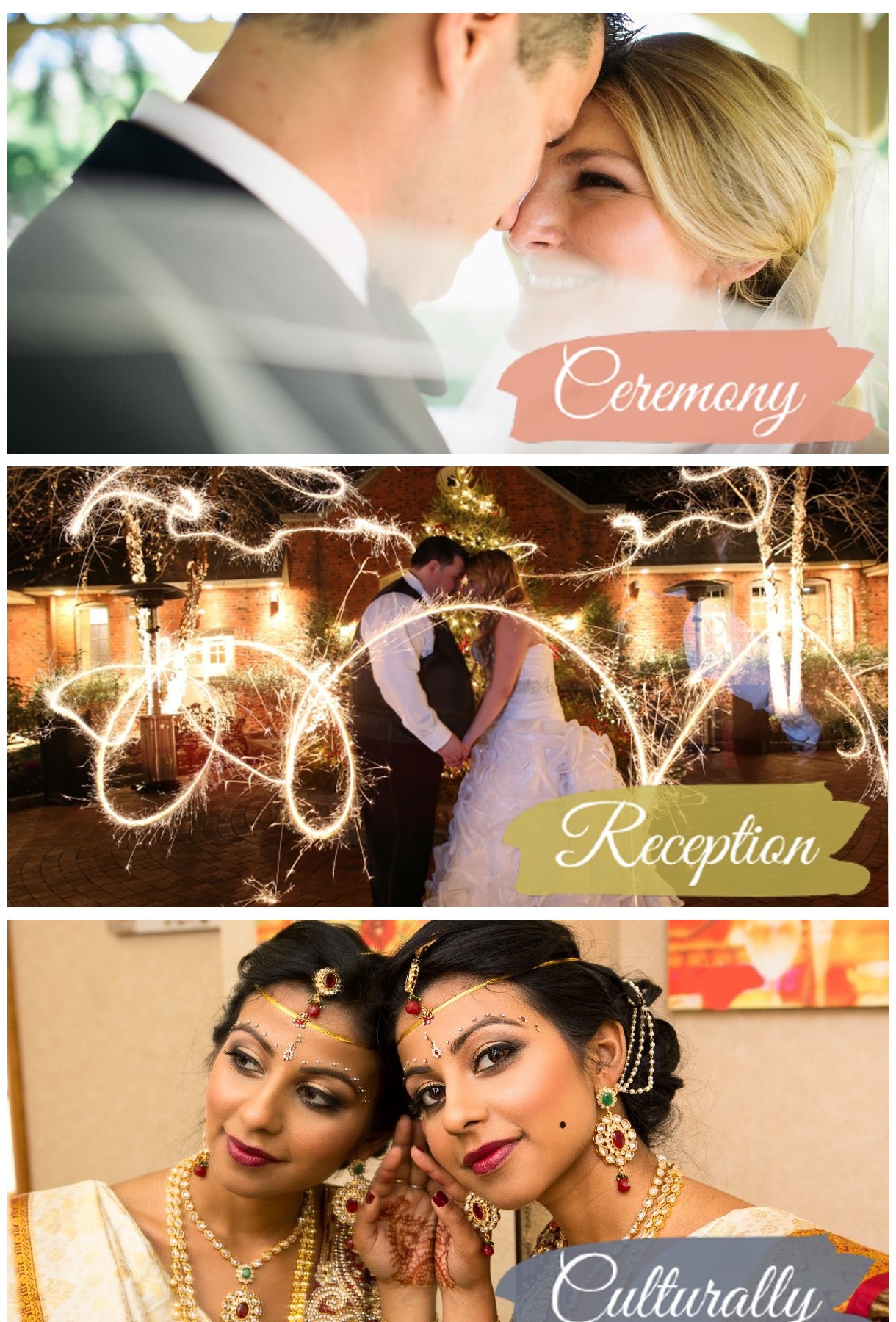
Visual brand and website development for Weddings at Talamore, a key offering in the Talamore suite of offerings. Developed on the Wordpress platform, the writing and design of the website was essential in the representation of the Talamore offering; the surroundings, grounds, amenities, features and the unique options of the wedding offering. With the event photography being an essential element of the Talamore weddings brand. View Project
View Project
Visual brand and website development for Weddings at Talamore, a key offering in the Talamore suite of offerings. Developed on the Wordpress platform, the writing and design of the website was essential in the representation of the Talamore offering; the surroundings, grounds, amenities, features and the unique options of the wedding offering. With the event photography being an essential element of the Talamore weddings brand.
 View Project
View Project



Brand & Website Design Les Jardins
The project included the development of the Les Jardins brand, writing, messaging, and the development of a responsive website. Originally developed as an html website, the site was later redeveloped in Wordpress as a visual replication of the original site. Building the value from the elements that included the unique offerings, experience of staff, amenities, and the beauty of the grounds, the brand development incorporated the value, differentiators, competitive advantage. View Project
View Project
The project included the development of the Les Jardins brand, writing, messaging, and the development of a responsive website. Originally developed as an html website, the site was later redeveloped in Wordpress as a visual replication of the original site. Building the value from the elements that included the unique offerings, experience of staff, amenities, and the beauty of the grounds, the brand development incorporated the value, differentiators, competitive advantage.
 View Project
View Project



Visual Brand Transformation Golf
The project included the logo design, identity system, messaging, and the development of the business image, then applied to the website, online advertising, social media, and marketing materials. The identity system includes the logo, secondary logo, wordmark, suite of icons and graphic elements that conveys the brand’s value proposition and differentiators. In the development of the brand and company image, the tagline, messaging, and statements were developed into graphic elements, then incorporated into layouts to create the company image. View Project
View Project
The project included the logo design, identity system, messaging, and the development of the business image, then applied to the website, online advertising, social media, and marketing materials. The identity system includes the logo, secondary logo, wordmark, suite of icons and graphic elements that conveys the brand’s value proposition and differentiators. In the development of the brand and company image, the tagline, messaging, and statements were developed into graphic elements, then incorporated into layouts to create the company image.
 View Project
View Project



Identity Design Talamore
Logo redesign and club identity system for the Talamore Family of Clubs, located throughout the United States, designed to incorporate the club’s offerings and services into a system of visual elements that work as one with the overall club brand. View Project
View Project
Logo redesign and club identity system for the Talamore Family of Clubs, located throughout the United States, designed to incorporate the club’s offerings and services into a system of visual elements that work as one with the overall club brand.
 View Project
View Project



Campaign Upper Makefield Fire Co.
Again asked to create the fundraising campaign for the Upper Makefield Fire Company, the development of this years campaign was based on building their value and highlighting their importance to the community. As the concept and creative for the prior year's campaign had been developed, the project began with the development of the concept and message, applied to the development of the look and feel. As in the previous year's campaign, the concept and message communicated the importance of the fire company within the community without guilting the reader, or making claims that overplay the fire company. View Project
View Project
Again asked to create the fundraising campaign for the Upper Makefield Fire Company, the development of this years campaign was based on building their value and highlighting their importance to the community. As the concept and creative for the prior year's campaign had been developed, the project began with the development of the concept and message, applied to the development of the look and feel. As in the previous year's campaign, the concept and message communicated the importance of the fire company within the community without guilting the reader, or making claims that overplay the fire company.
 View Project
View Project



Website Design Champions Ridge
Located in Pinehurst North Carolina, an area rich in traditions and immersed in the lifestyle of golf, Champions Ridge is a development of homes and planned community, located in close proximity to the legendary Mid South Club. This online brand and website development needed to reflect these elements as well as showcase the homes and showcase the developed community. The project development included the development of the online brand and business image, messaging, writing, website design and development. View Project
View Project
Located in Pinehurst North Carolina, an area rich in traditions and immersed in the lifestyle of golf, Champions Ridge is a development of homes and planned community, located in close proximity to the legendary Mid South Club. This online brand and website development needed to reflect these elements as well as showcase the homes and showcase the developed community. The project development included the development of the online brand and business image, messaging, writing, website design and development.
 View Project
View Project




Select Projects
The projects and work of Adam Garlinger, including logo design, business identity, and brand development for clients that include attorneys, insurance companies, networking, advisors, consultants, voice artists, and underwriters who are rebranding their corporation, building their business, and establishing a strong business presence. It's not only what we do, but how we do it. view projects
view projects
The projects and work of Adam Garlinger, including logo design, business identity, and brand development for clients that include attorneys, insurance companies, networking, advisors, consultants, voice artists, and underwriters who are rebranding their corporation, building their business, and establishing a strong business presence. It's not only what we do, but how we do it.
 view projects
view projects



Select Case Studies
The select project case studies and in-depth examination of strategy, approach, process, and the development of creative that provides the solutions clients need to build their brand, establish the presence of their business, generates revenue, strengthens online visibility, and evolves the creative that ensures their brand is fresh and relevant in markets saturated with competition. view case studies
view case studies
The select project case studies and in-depth examination of strategy, approach, process, and the development of creative that provides the solutions clients need to build their brand, establish the presence of their business, generates revenue, strengthens online visibility, and evolves the creative that ensures their brand is fresh and relevant in markets saturated with competition.
 view case studies
view case studies



Featured Projects & Work
The featured projects and works of Adam Garlinger, with projects that include brand development, building a product offering, business ecosystem development, visual branding, campaign design, website development, creative process, and the brand evolution of a renamed business. view the featured projects
view the featured projects
The featured projects and works of Adam Garlinger, with projects that include brand development, building a product offering, business ecosystem development, visual branding, campaign design, website development, creative process, and the brand evolution of a renamed business.
 view the featured projects
view the featured projects



Projects in Development
From various ongoing projects that are in development to various graphic elements from within those projects. This includes logo and identity design, graphics, icons, and visual elements in all phases of the project development. view the projects in development
view the projects in development
From various ongoing projects that are in development to various graphic elements from within those projects. This includes logo and identity design, graphics, icons, and visual elements in all phases of the project development.
 view the projects in development
view the projects in development

Located in New Jersey where Washington crossed the Delaware into New Jersey to win the war, Design Solutions Adam Garlinger is an advertising and design studio that helps clients differentiate their business from those they compete with...to stand out, be seen, and be remembered.
Delivering the first impression their business needs to accelerate the return on investment that is their business.
38 River Drive, Titusville New Jersey | adam@adamgarlinger.com
38 River Drive, Titusville New Jersey | adam@adamgarlinger.com
Design Solutions Adam Garlinger | 908.581.3393



















